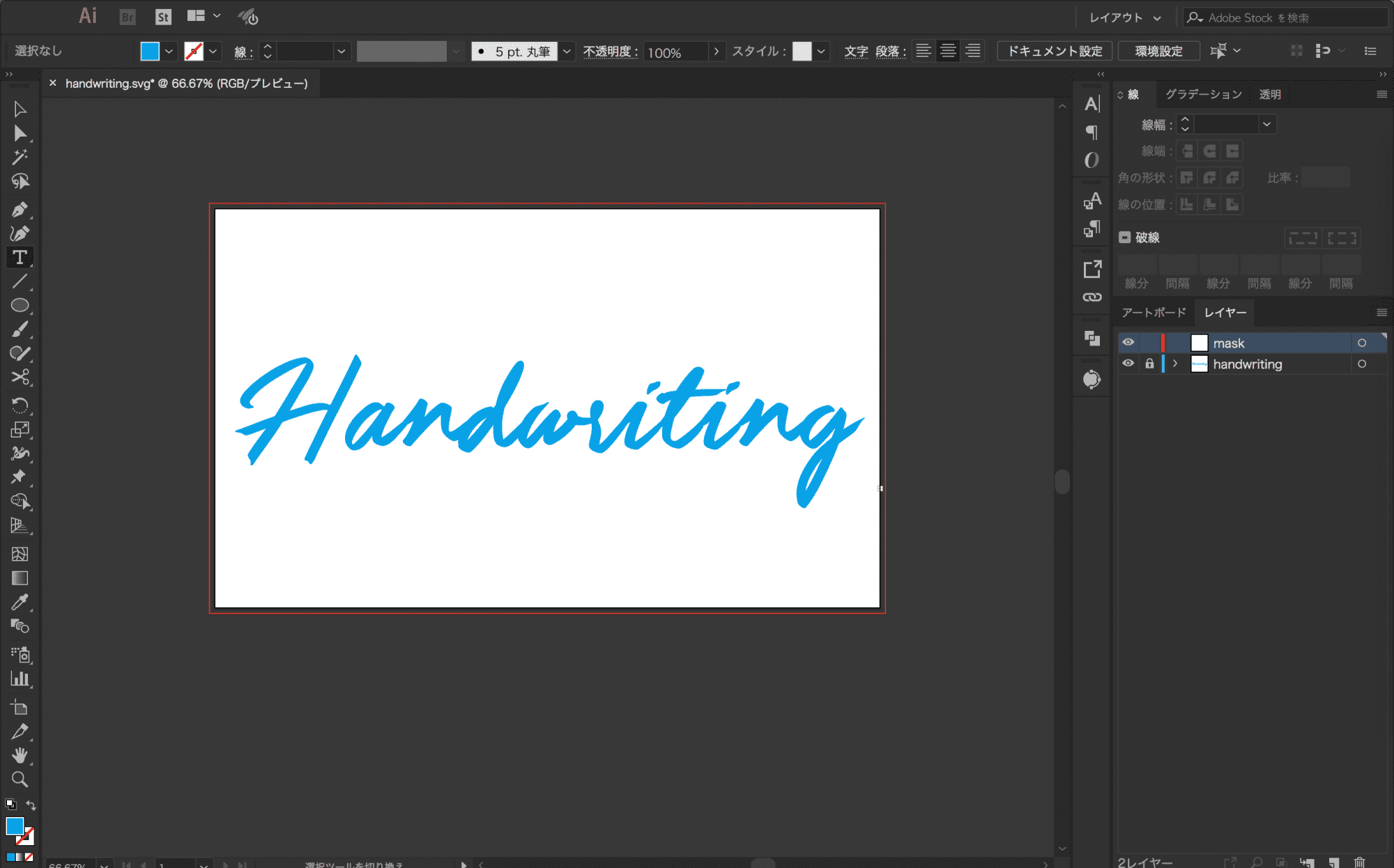
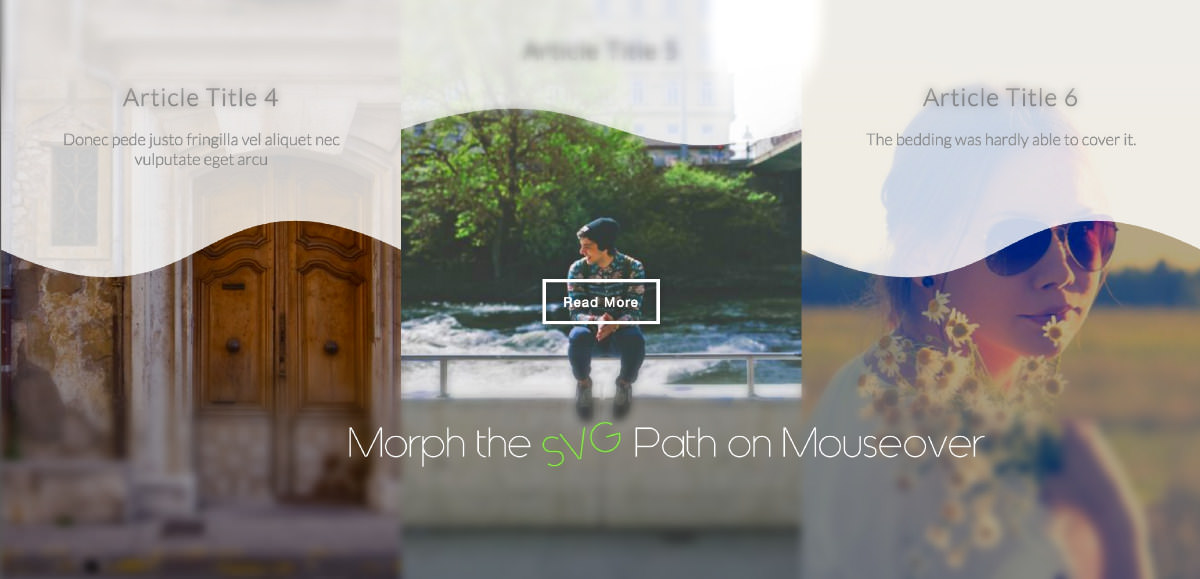
SVGにアニメーションをプラス SVG Morpheus SVG MorpheusはSVGアイコンの形を徐々に変化させるスクリプト。滑らかな動きがおもしろいですね!様々なイージング効果も用意されています。 Walkway SVGのラインアートを実装するスクリプト、Walkway。path、line、polyline SVGのclipPath要素を使ってモーフィングアニメーションする もしかしたら中には難しいことをせずに、画像でマスクしてトリミングしている方もいるかもしれませんが、今回は以下の理由があり、SVGの clipPath 要素を使うことにしました。 デザイナーさんから手書き風に画像をトリミングしたいという要望があった クライアントがCMSから画像を更新するとき、画像をSVGアニメーション、アニメーションに合わせてテキストの色を反転。 CSS SVGアニメーション、アニメーションしている部分をクリッピング(マスク)する。 〽️ テキストの内部だけアニメーション。 CSS clippathをアニメーションさせる。

Svg Path Animation In React Native Logo Animation Reactscript
Svg path アニメーション
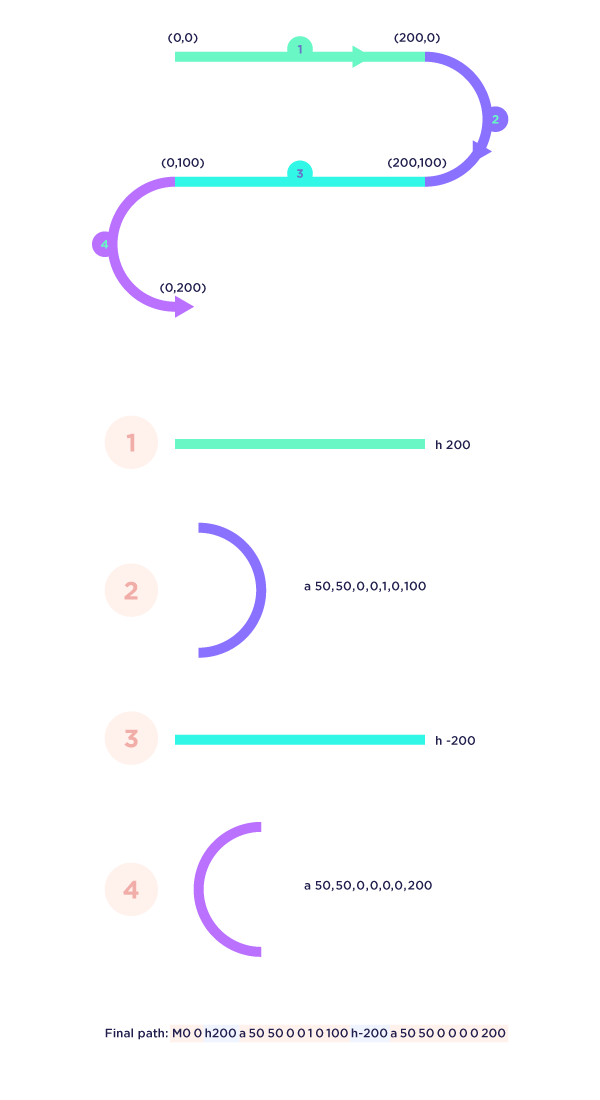
Svg path アニメーション-SVGアニメーションジェネレーター SVG Artista ウェブサイトのデザイン演出にSVGアニメーションを入れたいなというときに、とっても便利なジェネレーターをご紹介。 stagger step 次のpathのアニメーションが始まるまでの遅延時間This chapter describes the syntax, behavior and DOM interfaces for SVG paths Various implementation notes for SVG paths can be found in 'path' element implementation notes and Elliptical arc implementation notes SVG のパスは path 要素を用いて定義される。 A path is defined in SVG using the 'path' element path 要素




Online Svg Path Animation Generator No Coding Svgator
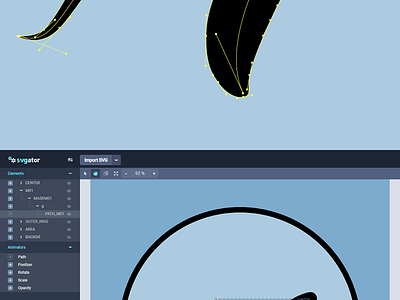
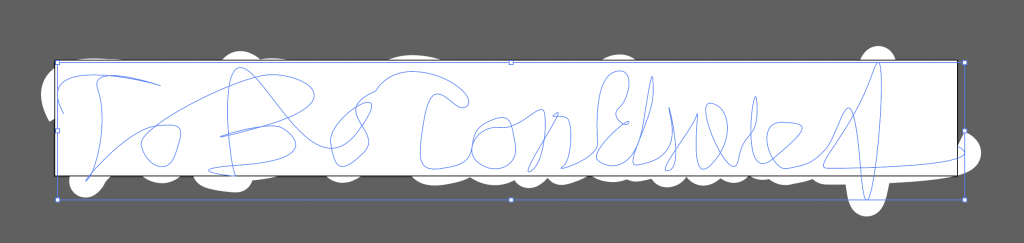
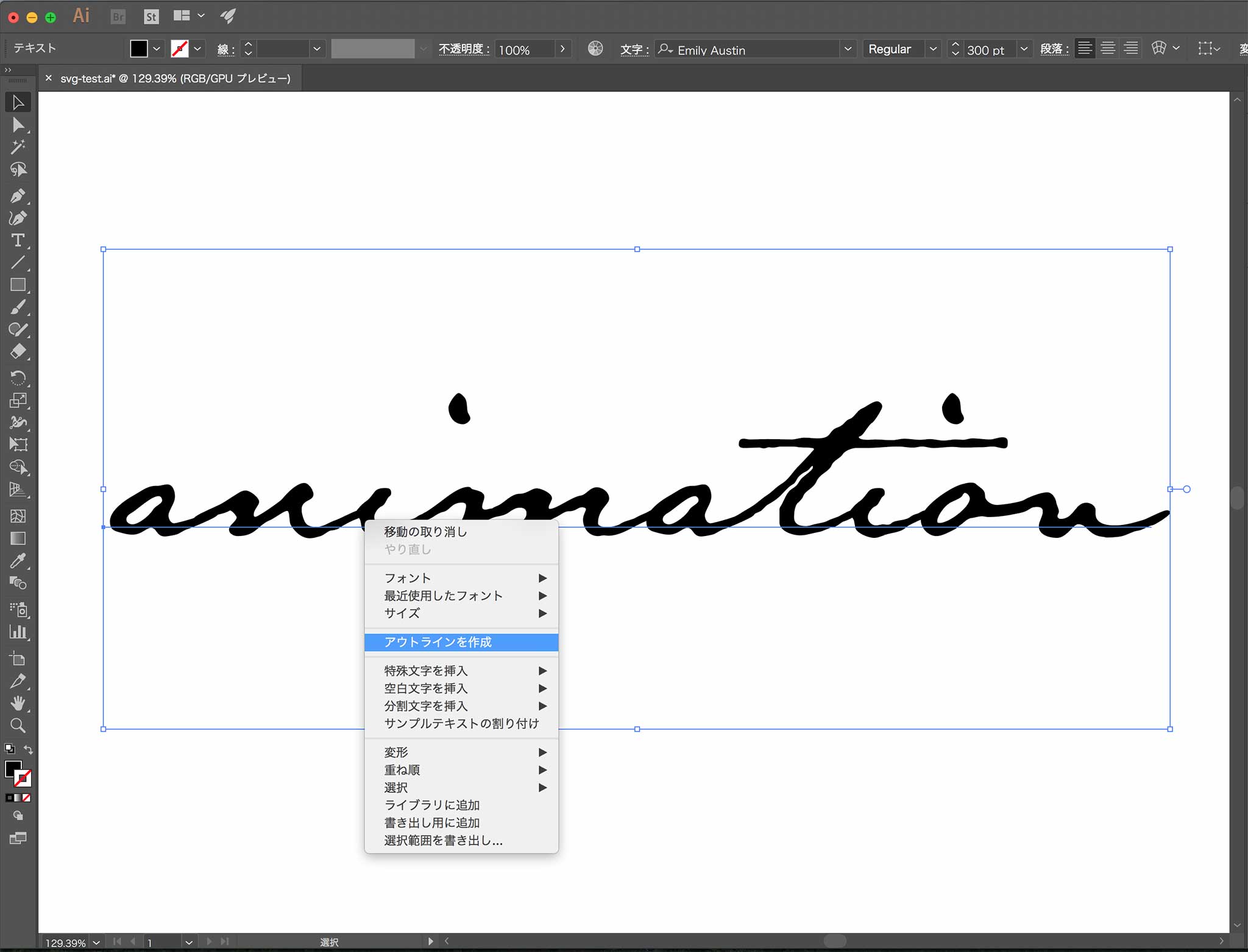
みなさんSVGしてますか? 前回SVGアニメーションについて書きましたが、今回はその延長でSnapsvgを使ったマウスオーバーアニメーションを作成してみたいと思います。 まずはこちらをご覧ください。 完成デモ >> タム君にマウスオーバーすると口の形が、笑顔のそれから叫ぶよう 幸い、Vivusを使えばすべてのSVGオブジェクトをpath要素に自動的に変換し、アニメーション化もできる。 これは大きなメリットだ。 ただし、Illustrator、InkScapeなどのベクターエディターを使って、すべての text 要素を手動でpathに変換する必要があることに注意が必要だ animateTransform transform 属性など SVG の変換属性を時経過に伴って変化させる。 modifies one of SVG's transformation attributes over time, such as the 'transform' attribute path 属性 path 属性に指定できる SVG の パスデータ の構文すべてが animateMotion 要素でも可能である( SMIL アニメーションにおいては path 属性に
こちらもおすすめ ☞ SVGとjQueryで絵を描いているようなアニメーションを実装する方法 SVGのpath要素 path要素を使うことで、好きな図形を描くことができます。 Illustratorを使っている方はよく使ってますよね。 inkscapeで書いたSVGをアニメーション 文字のアウトライン・ボールが弾むアニメーション inkscape 技術ブログ Advertisement こんにちは! この記事は、 inkscapeで書いたSVGを使って、CSSでアニメーションを付けた記録です 。 HTML5 では svg 要素を HTML の SVG アニメーションは、SVG画像をベースに CSS や JavaScript で動きや装飾を加える表現手法の一つになります。 メリットとしては、軽量でスケーラブルな SVG 画像に好みのアニメーションを加えられるという点。
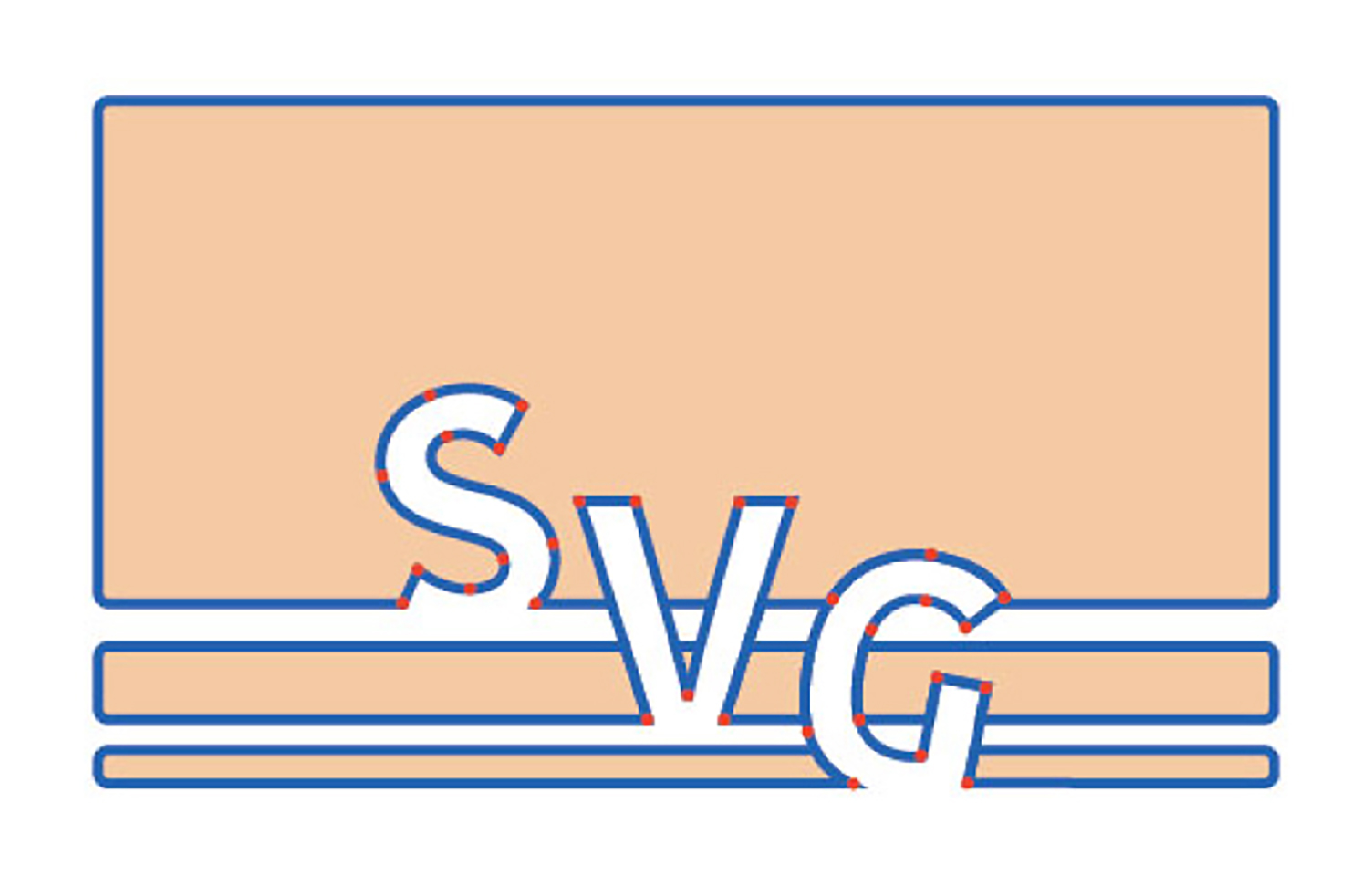
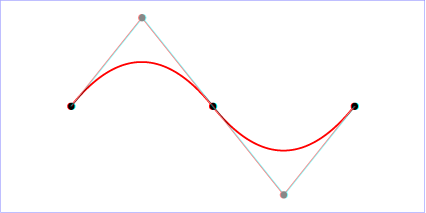
SVGを触ってみるpath要素/d属性/直線/ベジェ曲線 SVG のことを実は全く知らないので少し調べてみた。 とりあえず、簡単なパスを引いて図形をつくる。 まず、基本事項として svg 要素が存在し、子要素として path 要素を作る。 そして path 要素に d 属性を指定することでパスを引いていく。 d は draw = 線を引くという意味。 パスの内側を塗りつぶす時は fill 属性を SVGを外部から適応することが可能 start string アニメーションのトリガーを定義します。inViewport(viewport内で発火),manual(手動で設定),autostart(自動再生) duration integer アニメーションの長さを設定(デフォルト:0) delay integerScalable Vector Graphics (SVG) 2 d の定義 勧告候補 の定義 Scalable Vector Graphics (SVG) 11 (Second Edition) d の定義 勧告 との初期定義 Scalable Vector Graphics (SVG) 11 (Second Edition) d の定義 勧告 の初期定義




Jquery Svg Path Animation Plugins Jquery Script




Ascii Jp Svg線画が美しいリッチアニメーションの作り方 1 2
透過やアニメーションにも対応している。 基本的にはテキストデータだが、gzip で圧縮したものも利用可能。 拡張子は *svg。gzip 圧縮したものは *svgz。 MIMEタイプは image/svgxml。 JavaScript と組み合わせることも可能。Paths 要素は、 SVG の 基本図形 ライブラリの中でもっとも強力な要素です。 これは、直線、曲線、弧などを作成するために用いることができます。 パスは、複数の直線や曲線を組み合わせて複雑な形状を作ります。 直線だけで構成された複雑な形状は、 として作成することができます。 と は似たような形状を作ることができますがNew Vivus('mask', {//svgに指定したid名 type 'scenariosync',// アニメーションのタイプを設定 duration 130,//アニメーションの時間。 数字が小さくなれば速くなり、大きくなれば遅くなる forceRender false ,//パスが更新された場合に再レンダリングさせない animTimingFunction




Svg Path Animated Text




21 Impressive Svg Line Animation Examples Bashooka
To give more freedom, it's possible to override the animation of each path and/or the entire SVG It works a bit like the CSS animation timing function But instead of using a cubicbezier function, it use a simple JavaScript function It must accept a number as parameter (between 0 to 1), then return a number (also between 0 and 1) It's a hook Snapsvg はSVGのDOM取得から、属性変更、アニメーション、パスモーフィング、行列計算といったSVGに特化したさまざまな機能をjQuery感覚で利用することができます。 Snapsvgは Raphaëljs の後継ライブラリであり、どちらも Dmitry Baranovskiy氏 により開発されて SVGのラインアニメーションをIE対応させる コーディングチームの平野です。 IE8のサポートが正式に終了したこともあり、これからSVGを使用する頻度が増えてくると思います。 本ブログでも以前 CSSで簡単なSVGアニメーションを実装 という内容でSVG




Manage Animation Using Anime Js Codebriefly




Path Animation Issues In Safari Svgator Help
制作したファイルをAdobe Dreamweaverで開きSVG形式にする 21 Adobe Illustratorでアウトライン化したテキスト全体を選択しCtrl(Command)+Cでコピー → Ctrl(Command)+VでAdobe DreamweaverにペーストするとSVGタグに変換されます。 サンプルファイル941html内の~までを制作したSVGタグに差し換えて上書きをする。 < div class = "もし、HTML内に直接 を埋め込む場合には 内にCSSを書くのではなく、外部のCSSファイルにスタイルを記載する方がいいかと思いますが、今回はSVGファイルにCSS(アニメーション)を含めることでそれ単体で完了できる形で作成したいと思います。Svgアニメーション、作り方。 静的コンテンツの枠を飛び出す。 cssアニメーション、作り方。 webアニメーションを1から学ぼう♪ ⬆︎svgついてのまとめページ、cssアニメーションの基本コーナーはこちら。 こんにちは、「ふ」です。




Creating An Svg Path Drawing Animation Prototypr Prototyping




How Svg Line Animation Works Css Tricks
SVG Path Animation by Ali Klein on CodePen 8 流れるライン ピンクフロイドのCDジャケットを思わせるパスアニメーション。CSS変数を使用したSVGベースのアニメーションを簡単に作れる「Lengthy」を使っています。SVG Artista is a free tool that helps you easily create amazing SVG drawing animations by animating stroke and fill properties of your SVG graphics 無料で使えるSVGエディタを比較してみた 17年12月21日 19年6月12日 比較, エディタ SVG(Scalable Vector Graphics)は古くからあるベクター画像形式ですのでエディタも沢山ありますが、今の用途や仕組みに求められる条件を満たす無料のエディタは限られてい




How To Easily Animate Svg With A Few Css Lines By Tommaso De Ponti Sep 21 Better Programming




Line Animation Path Svg Jquery Svg Path Animation Plugins Jquery Script In This Tutorial We Will Build A Path Animation Using A Super Slick Jquery Plugin Called Lazy Line Painter
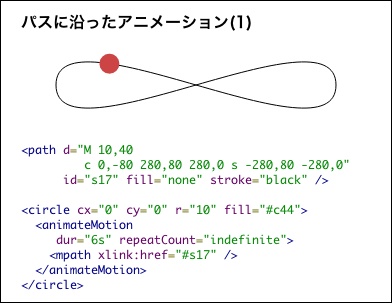
SVGとCSSで簡単な描画アニメーションを実現する WritterAsai () SVG形式に対応するブラウザが増えたことにより、利用するシーンが増えてきた画像形式です。 このSVGとCSSを利用することで、簡単なアニメーションを実現することができます。 目次 非表示 SVGファイルとは SVGにアニメーションを加えてみる トップ > svg > svgでアニメーションを実装してみよう!可愛いサンプルもあるよ! 可愛いサンプルもあるよ! 19 09 27 path上を移動するアニメーションを実装するためには、 animateMotion タグを使用します。 https//developermozillaorg/ja/docs/Web/SVG/Element/animateMotion pathタグで軌道を定義している場合は、 mpath タグを使用することでpathを参照することができます。 https//developermozillaorg/ja/docs/Web/SVG/Element/mpath 逆方向に移動させる場合は、




Javascript Svgラインをrectangularパスに沿ってスムーズに移動します




Ascii Jp 流行のsvgアニメを手軽に作れるlazy Line Painter
今回のTipsはSVG pathの長さを取得する方法 & アニメーションのデモ – How to get path lengthです。見慣れたタイトルですが備忘として書いておきます。この方法を使えば複数のパスの長さでも取得できて便利です。




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




React Svg Animation With React Spring 4 Dev Community




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Svg Stroke Dashoffset Animation Not Working On Ie11 Animated Google Loader With Svg And Css Css Script It Works Beautifully In Ff And Chrome




How To Create Animation For Closed Svg Path Stack Overflow




Best Free Svg Path Animation In Javascript Css Css Script




Checkbox Svg Path Animation




Svgの基本的な使い方と動的に色を書き換える方法 今更聞けない スタッフブログ 株式会社クーネルワーク




Svg Stroke Path Animation Tutorial Svgator Youtube




アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス



Svg Path Animation Lineart Mit Css Stil Mit Stil




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




Animate Svg Lines And Closed Paths With Dash Attributes Let S Wp




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Svgアニメーションが5分で作れる Jquery Drawsvgの使い方



Svgのpathを使用したアニメーション ブログ Blog 佐藤純平 Jumpei Sato




70 3 Cssだけで作る Svgのドローイングアニメーション ほんっとにはじめてのhtml5とcss3




Online Svg Path Animation Generator No Coding Svgator




Svg Animation Inkscape Wiki



Svg Path Animation Lineart Mit Css Stil Mit Stil




Svgのプロパティを理解してアニメーションさせてみよう 株式会社lig




Svg Path Animation In React Native By Nitish Prasad Medium



1




Svgのpathを使ったモーションパスアニメーションの実装方法 株式会社lig




An Introduction To Svg Animation Toptal



Svg Path Animation In React Native Laptrinhx




Snap Svgでsvgのパスを動かしたアニメーションを作ってみた 株式会社lig




Svg Animation Path Circle Css Js Animate Image Along Path And Make Dashes Afterwards Stack Overflow Load The Necessary Jquery Velocity Js And Velocity Ui Js In The Html Document




Svg Path Drawing Animation Lena Design



Svg Path Github Topics Github



Jquery Drawsvg




Svg Path Animation In React Native Logo Animation Reactscript




Best Free Svg Path Animation In Javascript Css Css Script




Jquery Plugin For Svg Path Animation Svg Path Painter Free Jquery Plugins




ロゴをリッチに Svgアニメーションの簡単作成 ホームページ制作 作成なら大阪のweb制作 Com




Svg Calligraphy Handwriting Animation Motion Tricks




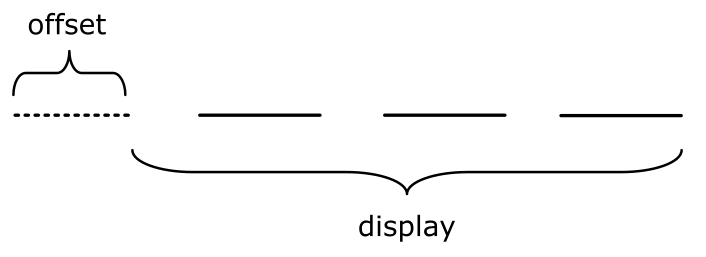
Offset Path Css Tricks




Blog Animation Of Objects Along An Svg Path Using Gsap And Animatemotion In React Js Tudip




Svg Animate Gradient Along Path Stack Overflow




Css In Real Life Fun With Css Motion Path



Svg モーションパスで複数の要素を動かす




Svg Path Animation For Menus Uplabs




Javascript Svgのパスアニメーションを使って線が描画されていくアニメーションを作りたい Teratail




Changing Svg Path Data With Css Phpnews Io




Svgで円のラインをcssアニメーションする とげとげブログ




Vivus Jsで手書きフォントのsvgパスアニメーション 明日色web




手書き風svgパスアニメーションを実装する Qiita




Svg Path Animation In React Native By Nitish Prasad Medium




Svg It Is Possible To Add Stroke Dasharray Gradient Or Transparent Form One Side Stack Overflow




Svg Line Animation Tutorial With Css Other Fun Stuff Youtube




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media




Checkbox Svg Path Animation Awesome Design Css Codelab




Create Wave Animation Using Svg And Css Pure Svg Path Wave Animation Youtube



Path Element Shape Animation Editor Macsvg




Svgで図形やアニメを描画してみよう Webグラフィックをハックする 3 2 5 ページ It



Svg Use要素を使ったモーションパス




手書き風svgパスアニメーションを実装する Qiita




手書き風svgパスアニメーションを実装する Qiita




Svg Path Animation Experiment By Tamino Martinius On Dribbble




Svgpathanimation Jquery Function For Animating Svg Jquery Plugins




線や塗りなど描画が美しいsvgアニメーションの作り方 Boel Inc ブランディング デザインファーム




Create A Responsive Css Motion Path Sure We Can Css Tricks




Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net




Motion Paths Past Present And Future Codrops




Svg Path Animation Tutorial By Steinarv Design On Dribbble



Svg Path Animation Lineart Mit Css Stil Mit Stil



ロゴをsvgアニメーションにしてみました 株式会社terracetech テラステック



Svg Path Animation In React Native Laptrinhx




パス Svg 1 1 第2版




Svg Animation On Path Like The Snail Stack Overflow



Animating A Svg Path With A Fading Ghost Trail Effect Using D3js Rameerez




Animate Svg Path Javascript Svg Line Animation Examples



Online Svg Path Animation Generator No Coding Svgator




コードで描くsvg 図形 テキスト編 チルチルミチルブログ




Snap Svgを使ったsvgのパスのモーフィングアニメーションデモ Wordpress テーマ Digipress




Svgで手書き風アニメーションを実装する方法 Will Style Inc 神戸にあるウェブ制作会社




Unleash The Power Of Path Animations With Svgator Design For Immersive Technologies




Svgでcssアニメーション Sumi Note




Animate Svg Paths Using Jquery And Velocity Svg Path Animator Free Jquery Plugins



Svgのpathを使用したアニメーション ブログ Blog 佐藤純平 Jumpei Sato




Svgのpathを使ったモーションパスアニメーションの実装方法 株式会社lig




Svgでハンドライティングアニメーションを実装する Unorthodox Workbook Blog




How To Animate Svg Path As A Wave On Mouse Move Gsap Greensock




21 Impressive Svg Line Animation Examples Bashooka




A How To Guide To Svg Animation




Svg Path Animation W3codemasters



Svgのパスアニメーションをもっと自在に Vivus Js の使い方 Arakaze Note




Svg Path Animation With Pure Javascript Segment Js Css Script



Svg 線を描くアニメーション


0 件のコメント:
コメントを投稿